Navigating web pages is a fundamental part of our online experience, yet it often tests our patience, especially when moving back and forth between pages. This is where the innovative “back-forward cache” technology comes into play. It’s not just an improvement; it’s a revolutionary step in web browsing, offering near-instantaneous navigation especially for those on slower networks or devices.
Table of Contents
Understanding Back-Forward Cache in Detail
Back-forward cache, often referred to as bfcache, stands out in the realm of browser optimizations. It is a sophisticated in-memory cache system that stores a complete snapshot of a webpage, encompassing everything from the JavaScript heap to the user interface state. When a user navigates away and later returns, the browser can quickly restore the page from this cache, making transitions between pages exceptionally swift.

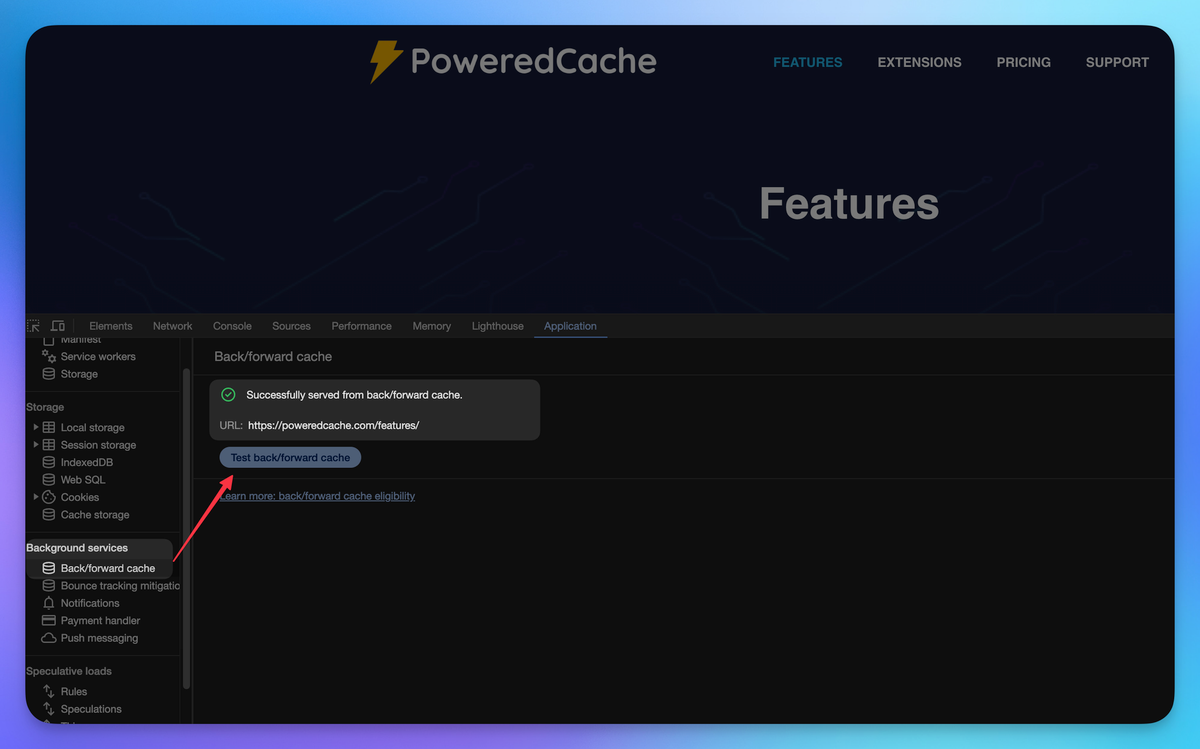
You can test it on Chrome Devtool. (Background services > Back/forward cache > Test back/forward cache)
The Broad Impact of Back-Forward Cache
Chrome’s usage data sheds light on the significant role of back-forward cache in user navigation: 10% of desktop and 20% of mobile navigations are back or forward movements. With the activation of back-forward cache, browsers have the potential to eliminate data transfer and loading times for billions of web pages daily, dramatically enhancing the browsing experience.
Distinguishing Back-Forward Cache from HTTP Cache
Grasping the nuances between back-forward cache and traditional HTTP cache is key to understanding their distinct roles in web performance. The HTTP cache is designed to store responses to specific resource requests, such as images or scripts. However, it often doesn’t include the entire HTML document, leading to the necessity of re-downloading it for each page visit.
On the other hand, back-forward cache operates differently. It captures a comprehensive in-memory snapshot of the entire webpage, including the JavaScript heap and dynamic content. This holistic approach allows back-forward cache to swiftly restore full pages, providing a noticeable speed advantage over HTTP cache, particularly for repeat visits.
Furthermore, Google notes the rarity of having all requests for a page being fulfilled solely from the HTTP cache. This limitation highlights where back-forward cache excels – in its ability to bypass these gaps.
Another pivotal difference lies in the storage methods. While HTTP cache relies on disk storage, back-forward cache utilizes in-memory caching. Loading resources from the disk cache can be faster than network requests, but back-forward cache takes this a step further. It avoids the latency associated with reading from the disk entirely, fetching the entire page directly from the browser’s memory. This distinction not only speeds up navigation but also enhances the overall user experience by providing instant access to previously visited pages.
Implementing Back-Forward Cache Effectively
Effectively implementing back-forward cache requires attention to specific development practices. One critical aspect is choosing the right events, such as pagehide over unload, to ensure that the page’s state is correctly saved for bfcache.
When a website uses bfcache, it stores a complete snapshot of the page as the user navigates away. This is incredibly efficient for quick navigation, but it can pose challenges for dynamic content and user state, especially when sensitive information is involved.
Updating Stale or Sensitive Data After Bfcache Restore
- Scenario 1: E-commerce Shopping Cart: Consider a user navigating to a checkout page, updating their shopping cart, and then navigating away. If they navigate back, bfcache might restore the old, outdated page. This could show the user incorrect information about their shopping cart contents.
- Scenario 2: User Account Security: A more critical situation arises in the case of user logouts, particularly on public computers. If a user logs out and another user later navigates back to a previous page, bfcache could restore a version of the page with the previous user’s data still visible, posing a serious privacy and security risk.
Handling Dynamic Content with bfcache
To address these challenges, developers should implement strategies to refresh or update the page content when it’s restored from bfcache. One effective approach is using the ‘pageshow’ event. This event fires when a page is loaded, including when it’s restored from bfcache.
Using the pageshow Event:
window.addEventListener('pageshow', (event) => {
if (event.persisted) {
// Perform updates to the page here
}
});In this code, event.persisted is true if the page is being loaded from bfcache. Developers can use this opportunity to update any stale data or ensure sensitive information is not displayed.
Forcing a Page Reload:
In some cases, simply updating content in place might not be sufficient, especially for sensitive changes like user logins or logouts. Here, forcing a full page reload might be necessary to ensure the integrity of the user experience and data security.
window.addEventListener('pageshow', (event) => {
if (event.persisted && !document.cookie.match(/my-custom-cookie/)) {
// Force a reload if the user has logged out
location.reload();
}
});This code checks for a specific cookie (indicative of user state) and forces a reload if the cookie is not present, such as when a user logs out.
A reload maintains the browser history, allowing forward navigation, but in some cases, a redirect might be more appropriate, depending on the specific needs of the site and the nature of the user interactions.
Advanced Techniques for Optimizing Back-Forward Cache
To fully leverage back-forward cache, there are advanced strategies that developers can adopt:
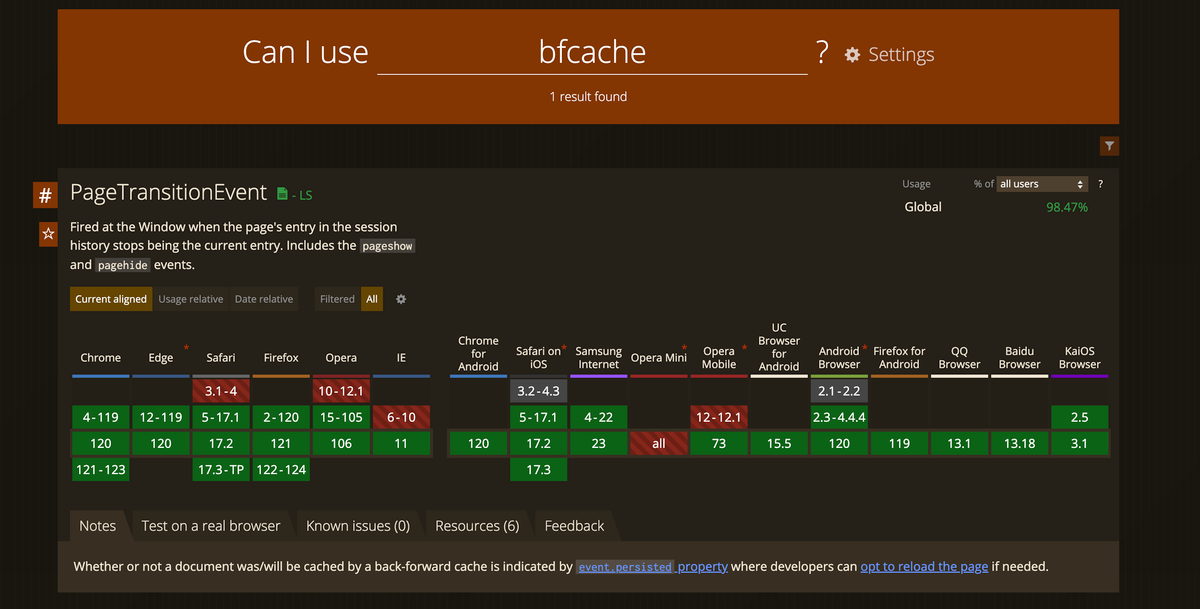
- Browser Compatibility: Understanding and catering to the specific bfcache behaviors of various browsers.
- Testing and Monitoring: Regularly using browser-specific tools to test and monitor the functionality of bfcache on your site.
- JavaScript Optimization: Streamlining JavaScript code to minimize the memory footprint, which enhances the efficiency and reliability of bfcache.
Real-World Benefits of Back-Forward Cache
The adoption of back-forward cache can lead to significant improvements in user experience. Websites that have optimized for bfcache report a noticeable reduction in load times during back and forward navigation, leading to higher user engagement and satisfaction. This optimization is particularly beneficial for e-commerce sites, where quick navigation between product pages can significantly impact conversion rates.
The Future of Web Navigation with Back-Forward Cache
Back-forward cache is paving the way for a future where web navigation is seamless and incredibly fast. As web technologies continue to evolve, bfcache stands as a testament to the ongoing efforts to enhance the speed and efficiency of the web, making it more user-friendly and accessible, especially for those on slower connections or less powerful devices.

As of 2024, approximately 98% of browsers support bfcache.
The integration of back-forward cache into your website’s optimization strategy is more than a technical upgrade – it’s a commitment to superior user experiences. By embracing this technology, web developers and site owners are setting new standards in web performance and user satisfaction. The age of instant web experiences is here, and back-forward cache is at its forefront.
How do you plan to integrate and optimize back-forward cache in your web development strategy? Discover more tips by reading our other posts about Page Speed and Caching.

