Today, we’re launching Powered Cache 2.2. In this release, we are introducing our image optimization solution, bug fixes, and improvements.

Table of Contents
What’s New in Powered Cache 2.2?
Here is a quick overview of this release;
- Image Optimizer: On the fly Image Compression and WebP conversion. (available on premium)
- Swap Google Fonts
- Added cache miss reason header, for better debugging.
- Preconnect resource hinting.
- Improvements on CDN module (refactored)
- Improvements on Lazy Loading (modernized)
- Fixing compatibility issues on Windows.
- Fixing transient cleanup when a persistent object cache backend is in place.
- Cornerstone builder compatibility added.
Here is a detailed changelog.
One-click Image Optimization
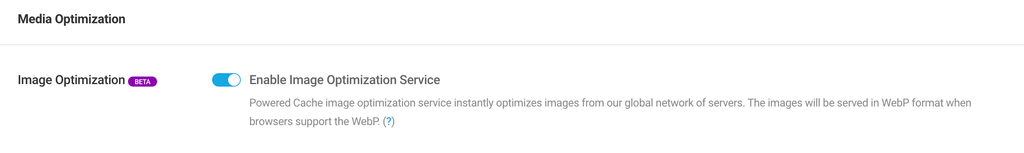
Our Image optimization is a premium feature that allows optimizing your images instantly without using your server resources.

Once the feature is enabled, the origin image addresses with being replaced with our image optimization service (img.poweredcache.net) and it will perform on-the-fly image optimization, resizing and WebP conversion where the client browser supports.
Currently, we have 3 global nodes (USA, EU, ASIA) to serve optimized images with the minimum latency. And planned to add more nodes soon. So, you can consider it as a CDN service as well.

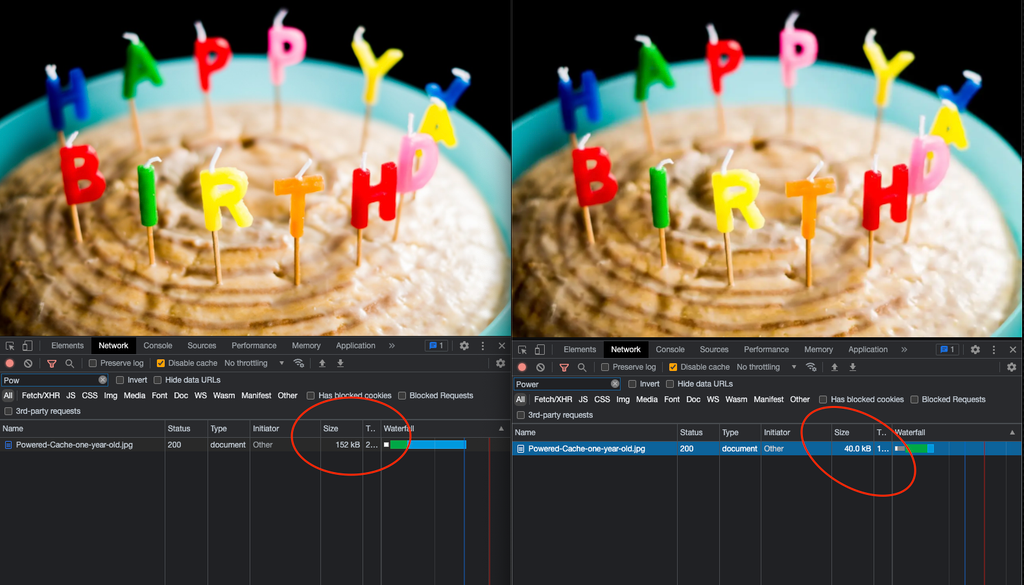
Simple benchmark:
[152kb] https://poweredcache.com/wp-content/uploads/2018/04/Powered-Cache-one-year-old.jpg
And, the performance impact could be much higher since resizing parameters will be added to display images in the correct size. You can check out our detailed documentation to learn more about the image optimization service.
WordPress image optimization is done right with the Powered Cache Premium 😉
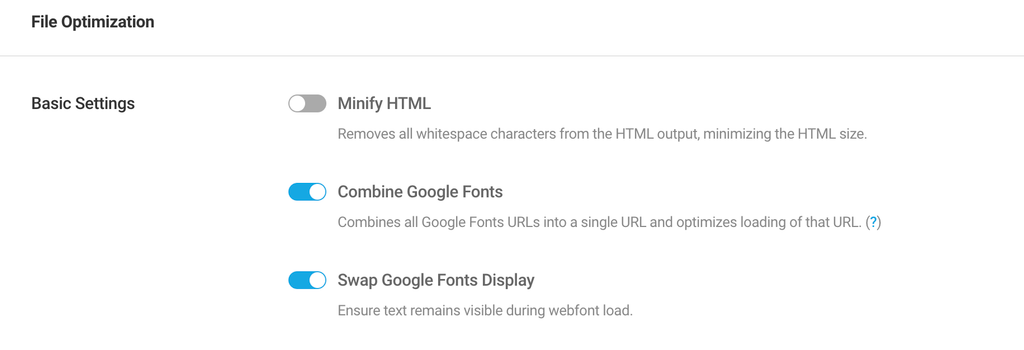
Swap Google Fonts Display
With the release of Powered Cache 2.2, you can choose swap as the option of font-display for the combined Google Fonts.

Ensuring your text remains visible until the web font loads, helps in preventing blank pages and unnecessary layout shifts for a better page experience. Therefore you will have a better pagespeed/web vitals score.
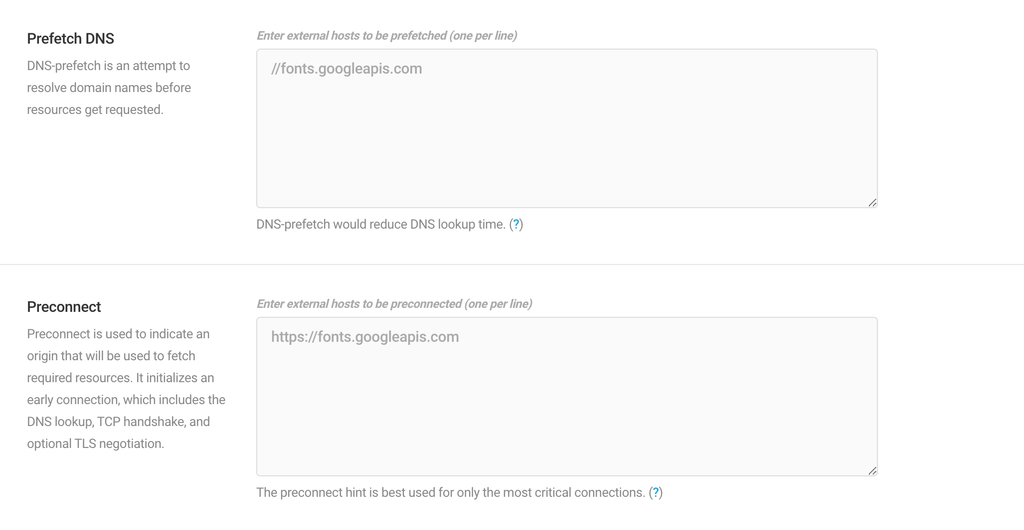
Preconnect Resource Hints
In this release, we are separating preconnect resources from the “prefetch-dns”.

The main difference between dns-prefetch vs preconnect is that preconnect initializes an early connection, which includes the DNS lookup, TCP handshake, and optional TLS negotiation. DNS-prefetch just for DNS lookups. Therefore adding preconnect for the all dns-prefect hints might not be that effective. And decided to separate in this release.
The preconnect hint is best used for only the most critical connections, other external resources would be fine with just dns-prefect.
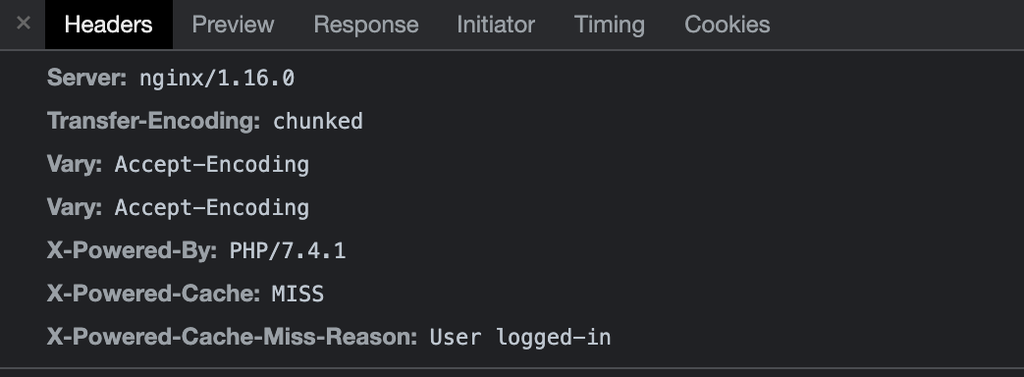
Cache Miss Reason

Header information could be helpful, especially debugging or understanding whether requests are served from cache or not, or why the request skipped being cached.
In this version, we have added cache miss reason (disabled by default) that gives extra information when the request is not being cached. You can check out the Powered Cache Headers documentation to learn more.
Other Changes
CDN Module Refactored: There are significant changes made to the CDN module to provide better support. We cover web fonts, media files (mp3, mp4) are will be served through CDN, and improved original resource replacements. (http, https, and protocol-relative URLs will be catch during the CDN replacements)
Lazy Load Improvements: This is more like an under the hood change, the coding standards just got better for lazy load feature.
Windows compatibility: We had detected several incompatibilities on Windows hosts and now we have addressed those problems. You can use Powered Cache for empowering WordPress sites on Windows-based hosting too.
New 3rd party compatibility: Cornerstone builder compatibility has been added. There was a compatibility issue with the file optimizer in editing mode.
Ready for WordPress 6.0: We have tested the beta version of the upcoming major version of WordPress. And, everything works as expected without any issue.
In this release, we have fixed some bugs and made some performance improvements as well. Hope you enjoy your blazing-fast websites 🙂

