We’re thrilled to announce that our image optimizer brings AVIF support for WordPress, a notable milestone in our ongoing journey to offer superior image optimization solutions. After comprehensive testing and fine-tuning, we’re ready to roll out AVIF (AV1 Image File Format) integration within the Powered Cache Image Optimizer. This feature will significantly enhance your web experience by facilitating faster loading times and delivering richer image quality.
But first things first – what is AVIF and why should you care?
Table of Contents
Understanding AVIF
AVIF is an image format derived from the AV1 video codec. It was developed by the Alliance for Open Media and is rapidly gaining ground in the world of web optimization. Offering superior image quality at smaller file sizes compared to older formats like JPEG or even the more recent WebP, AVIF promises to revolutionize the way we handle and deliver images on the web.
The potential benefits of AVIF are immense, particularly for websites with heavy graphics. These advantages include:
- Better Compression: AVIF can deliver the same quality as JPEG at a significantly reduced file size, often reducing image sizes by more than 50%. This translates to quicker load times, lower bandwidth usage, and a smoother user experience.
- Improved Quality: AVIF supports a wide color gamut, high dynamic range (HDR), and even transparency. This allows for richer, more vibrant, and versatile images.
The Seamless Integration: AVIF Support for WordPress
One of the standout aspects of the Powered Cache Image Optimizer’s new feature is its complete absence of hassle. With our Powered Cache plugin that brings AVIF support to WordPress, you don’t need to make any configuration changes on your side. The integration takes place seamlessly and automatically, meaning that once it’s available, the AVIF format will be employed to enhance your images, leading to a more streamlined web experience.
AVIF vs WebP: A Comparative Look

As we embrace AVIF, it’s essential to understand how it stacks up against WebP, another widely adopted modern image format. Both AVIF and WebP have significant advantages over traditional formats like JPEG, but how do they compare to each other?
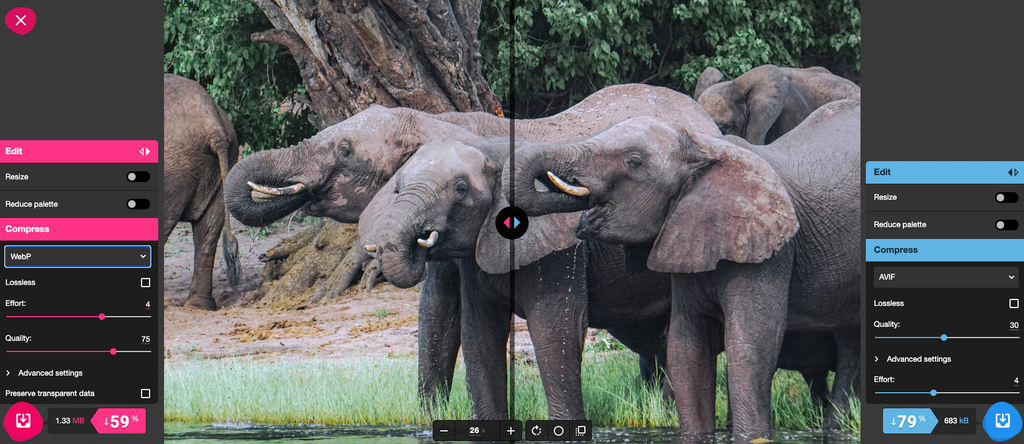
(You can use https://squoosh.app to compare different image formats side by side)
File Size and Compression
Both AVIF and WebP offer superior compression compared to JPEG, meaning they deliver high-quality images at smaller file sizes. However, AVIF takes this a step further. It offers the same or better image quality as WebP but at a noticeably smaller file size. This superior compression efficiency can lead to significant performance improvements on image-heavy websites.
A simple comparison with our image optimizer:
| Format | Sample A | Sample B | Sample C |
| jpg/png | 701kb | 485kb | 625kb |
| WebP | 462kb | 297kb | 45.8kb |
| AVIF | 357kb | 202kb | 33.9kb |
Image Quality
WebP already provides a substantial improvement in image quality over JPEG, especially at lower bitrates. However, AVIF again raises the bar. It supports a wider color gamut, higher dynamic range (HDR), and more precise color accuracy, leading to richer and more lifelike images.
Transparency and Animation Support
Both AVIF and WebP support transparency, which is absent in JPEG. Additionally, both formats support animated images, an upgrade from GIFs, which typically have larger file sizes and poorer quality.
However, our image optimizer doesn’t support Animated AVIF. While AVIF offers exciting possibilities, including animations, our current implementation focuses on still images. We recognize the potential and the growing popularity of animated images in engaging website visitors, and we want to be transparent about this aspect of our new update.
Any animated images processed through our system will be seamlessly converted to WebP format as usual.
Browser Support
As of the middle of 2023, WebP boasts wider browser support than AVIF. The support for WebP stands at 96.76%, while that for AVIF is at 85%. This gap in browser support is closing rapidly.
You might be wondering, “What if my website visitors’ browsers do not support AVIF?” Well, we’ve got you covered. In instances where AVIF is not supported by a visitor’s browser, the system will automatically fall back to the WebP format. So, rest assured, we are maintaining our commitment to ensure that every user enjoys an optimized, seamless browsing experience.
AVIF and LCP: Boosting Core Web Vitals Score
One key advantage of the AVIF format we’re excited about is its potential to improve Core Web Vitals scores, as reported by Google’s Lighthouse tool. Core Web Vitals are a set of metrics that Google considers critical in a webpage’s overall user experience.
One of these vitals is the Largest Contentful Paint (LCP), which measures the time it takes for the largest content element (usually an image or video) to load on the screen. LCP is important because it gives a real-world view of how fast key web page content loads for users.
By using AVIF, which has superior compression capabilities, images load faster. This quicker loading can significantly reduce LCP times, leading to an improved Core Web Vitals score on Lighthouse.
AVIF is here!
The adoption of AVIF is a leap forward for web performance and optimization. As your trusted partner in delivering a smooth online experience, Powered Cache is proud to be at the forefront of this development.
We remain committed to providing you with the best, and this is just one of the ways we are evolving to meet your needs. As always, we appreciate your support and look forward to continuing to serve you better. Stay tuned for more exciting updates from our end!
Welcome to the future of image optimization with AVIF and Powered Cache’s Image Optimizer.

